Astro: Meta framework of future web development

I wasn’t hyped that much for a long time. But in my opinion, something big is coming. Folks behind Snowpack and Skypack presented a little sneak peek of what they are currently working on.
You can see the full video here: https://www.pscp.tv/w/1nAJELQkljlGL
What is Astro?
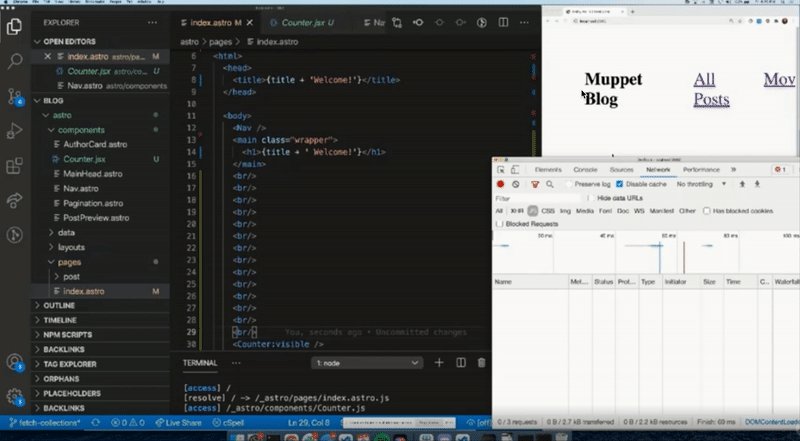
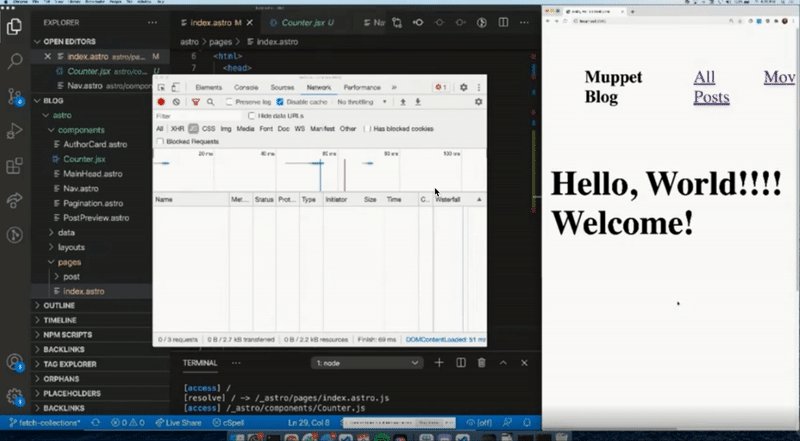
Yet, another framework for building sites. But this one is different. The first thing, Astro using opt-in hydration. So when you want to use javascript on your site you need to explicitly set that you are using it. It’s not like Vite, SvelteKit, or Next.js. It’s more like Eleventy with first-class support for using your client-side code.
How does this work?
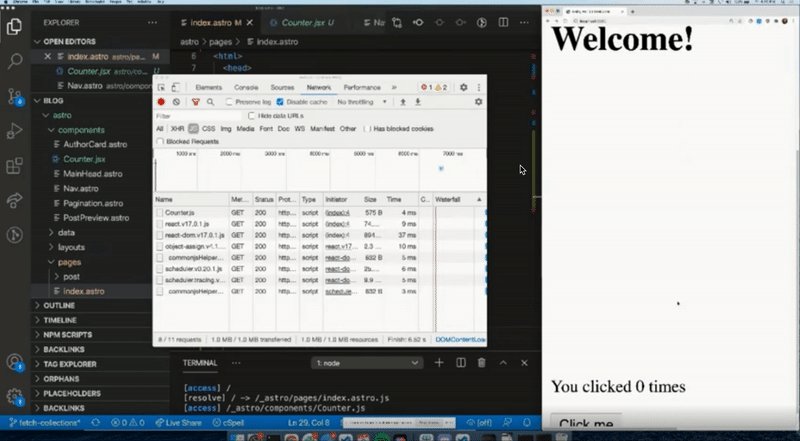
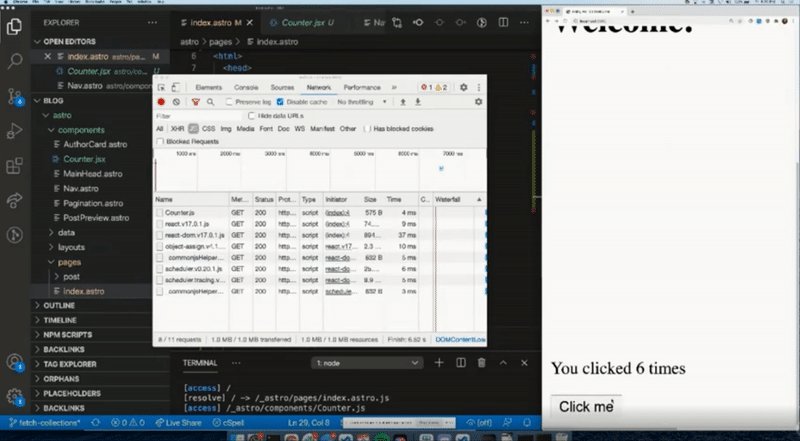
Astro compiles and treats your files as regular HTML. When you are using client-side libraries like React, Vue, or Svelte then those parts of the app you are using client-side code treat like, independent application and is pushing its code.
You have two types of serving client-side code to users:
- Idle — serving code when the page is requested. It’s great for whole apps that have parts of the webpage statically generated.
- Visible — import code when the user enters a place where this code is needed. It’s great when you add a small component and don’t want to lose all benefits from static generation performance.
Why is this so needed?
Most of the technologies have it’s own tools. Gatsby, Next.js, Nuxt, Gridsome, Eleventy, SvelteKit. All of them are fantastic and have some unique great features, but you are closed to use only one of them. They are not focused on their own environment and library. It’s good for them, but not for developers. When you are building a site you want to build it fast, without friction, and the best performance.
Also, all of those frameworks need proper setup. With Astro, you can go to Bit pick a component, add to your site without hassle, and not sacrifice performance!
Other features
- Transforming extended markdown files into pages — like in eleventy, we can drop in a markdown file, add layout property and build a page on that. Except for this, we can use your components in that files, similar to MDX.
- Files based routing — everything that is in the
/pagesdirectory will be transformed to page. - Templating system — we can split code into templates and reuse them.
Summary
I think it will be a game-changer in building websites. Especially those without much client-side javascript. In such a setup, performance will be high by default, with templating system and MDX-like features maintaining a codebase will be easy enough for everyone, even for those without knowledge about client-side libraries.
On Astro discord, you can get invited to the Astro repository and have, a chance to check yourself how Astro.