Speed up your React application

We are known that React is not focusing on performance. In new React Server Component architecture nobody is talking about re-renders and optimizing client rendering. When everything will be rendered and streamed from the server it doesn’t matter anymore.
But is it true? No, ongoing and mature project won’t switch to RSC for a long time. Maybe even they will never be on RSC architecture. So how to speed up your project?
Million enters the chat
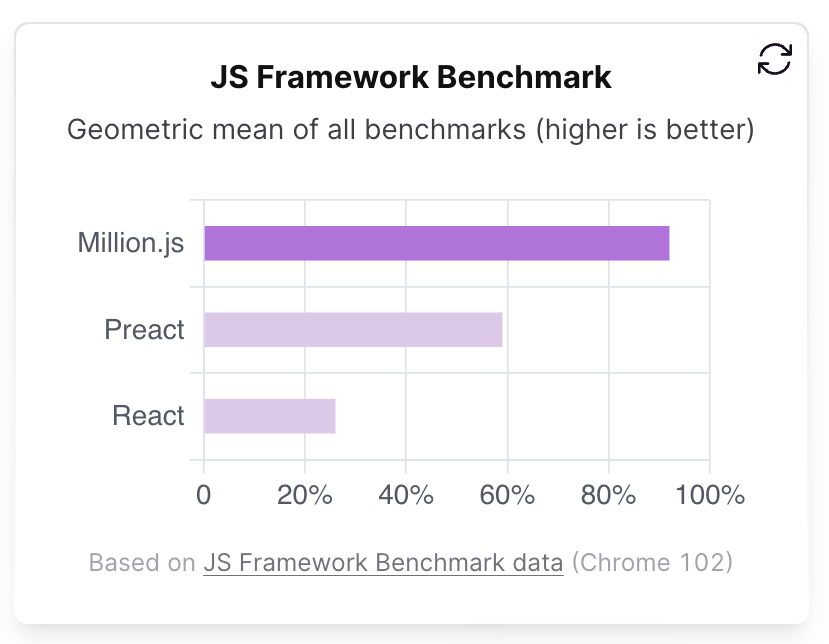
Million is a project that can help you speed up your application. Compiler that will let you gain of performance up to 70%.

How does it work?
It’s wrapping our component in special block() function that is supposed to make rendering this component significantly faster. It’s doing so by optimizing and fine-tuning Virtual DOM. Virtual DOM is responsible for rendering and discovering changes in our application.
Learn more about how is Million working under the hood.
Rules of Blocks
There are some rules that we need to know. Using Million is not plug-n-play. We need to prepare our code — but we can do it incremental. Apply block() to the place where we will benefit from it.
Rules that you need to know:
-
You must assign block() to variable
-
You must call block() on function reference rather than JSX element
-
.map() functions must be switched to use
element -
You must use deterministic returns — no conditional returns in component
-
Spreading attributes that are not immutable — this you shouldn’t be doing this at all
Also, Million is not well suited with UI Component libraries. For some projects this will be no-go.
You can see all the rules here. It’s worth noting that these rule can change in the feature. Some of them can be mitigated by using compiler. Speaking of which…
Million’s compiler
For most of the user there is an automatic mode with a compiler that will determine what components should be wrapped in block() function for you.
There are installation instruction for most of the popular frameworks. It supports also RSC clients component if you want extra speed in Next.js new architecture.
Summary
Million.js is great library with little to no installing effort. Every app can benefit from using it. It could be event 70% performance boost. Try it yourself and share your results!