Free private npm package using GitHub

Sharing logic between more than one application is crucial for creating scalable architecture. We can move some logic, UI components into a separate package. Next, this package can be shared between different applications. When we don’t want to open source your code we can use Github packages.
Don’t get me wrong. There is nothing wrong with open-sourcing your work. Probably anyone notices that you open-sourced your UI components. But if in your project it’s prohibited in this article I will cover how to make a private package.
This post was published originally on my project Bookmarkly.app. Now when this project is retired I'm moving it to my blog.
Github Packages overview
Github provides free options in offering package hosting. There are two main constraints:
- First is available space for packages or packages. You can use only 500MB of storage.
- The second is “Data transfer out outside of Actions” and it’s 1GB.
This means that downloading packages for local development is limited to 1GB bandwidth per month.
Downloading the package in Github Actions doesn’t count.
Preparing
You can make it in the monorepo repository, it will work just fine. In our case, we make a new repository, just for the GitHub package.
Codebase
First, we need to run npm init to create a package.json file. What’s important here you need to make a scoped package name. Scoped package names start with “@” and contain your username and package name. In my case is “@perfect7m/package-name”. Github only supports only scoped packages. The scope should be the username or organization name where the repository exists.
I‘m using Microbundle for creating package files in different formats, for server and browser. It’s made by Developit creator of PreactJS. I wrote recently an article about why preact is worth checking in 2021. Follow the installation instruction in the Microbundle repository.
Feel free to use Webpack, Rollup, or any bundler that works for you.
The last thing that needs to change is to add publishConfig in package.json. Everything setup should look like this:
{
"name": "@perfect7m/package-name",
"version": "0.1.0",
"description": "",
"source": "src/package-name.js",
"main": "dist/package-name.js",
"exports": "./dist/package-name.modern.js",
"module": "dist/package-name.module.js",
"unpkg": "dist/package-name.umd.js",
"scripts": {
"build": "microbundle",
"dev": "microbundle watch"
},
"publishConfig": {
"registry":"https://npm.pkg.github.com"
},
"author": "Perfect7M",
"license": "MIT",
"devDependencies": {
"microbundle": "^0.13.0"
}
}When you create package-name.js in /src directory and run npm run build you get all the needed files built.
Package
To publish the package we need to create a .npmrc file where we will keep access to the Github npm registry. Add the following to your .npmrc file:
//npm.pkg.github.com/:_authToken=TOKEN
@OWNER:registry=https://npm.pkg.github.com
- TOKEN is your Github Personal Token. You can obtain it from https://github.com/settings/tokens.
Make sure thatwrite:packagespermission is checked! - OWNER is your Github username.
Create .gitignore file in your project and add there .npmrc. Don’t push it with your code. It’s dangerous to show unauthorized people tokens, this token can uploads packages on your behalf!
Also, consider creating
Publishing
When we want to publish a package to the Github npm registry we need to authorize ourselves. To make that happen you need to run the following command and provide data:
npm login --scope=@OWNER --registry=https://npm.pkg.github.com
> Username: GITHUB USERNAME
> Password: GITHUB PERSONAL TOKEN
> Email: GITHUB EMAIL ADDRESS
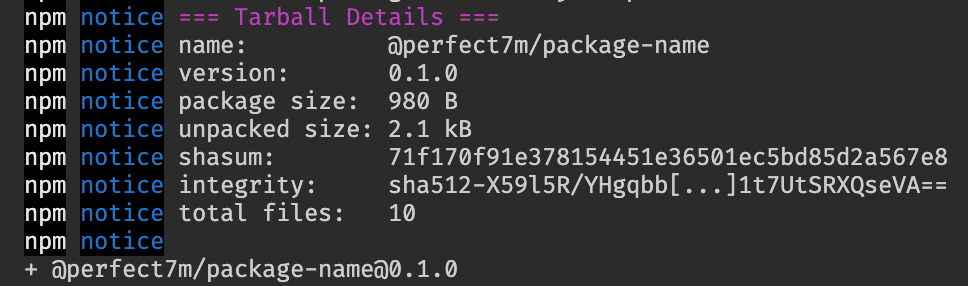
When you are logged in you can submit the package to the registry. To do that run npm publish and see the result. You should see this with your package data.

Installing
In every repository, we want to use this package we need to add .npmrc. By default, npm is configured only to search for packages in the official package registry.
@OWNER:registry=https://npm.pkg.github.com
As previously, OWNER is your Github username or organization.
Then you need to run as normal install command:
npm install @OWNER/package-nameThat’s it. You can use your package code in the project codebase. It’s up to you how you set up your package, what you are exporting, and which platform you support.
Summary
That’s how you can set up a small private package. For medium-size organizations or personal projects, this is a great option to distribute codebases. You can read more in official documentation, Github packages are not limited to npm but support others packages registry for Docker or Gradle.