Catch up on JavaScript 2: Easepick, magic-regexp, Token CSS, and more
Easepick
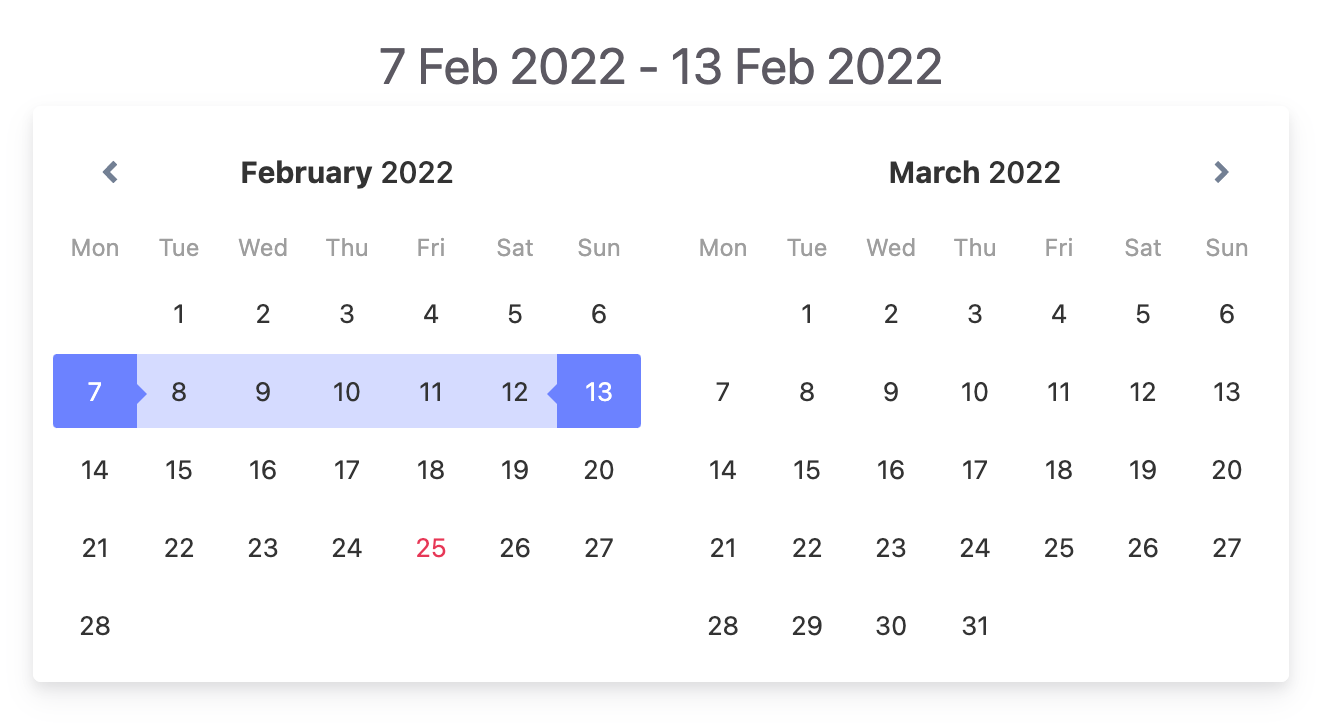
Adding a date picker to an application is always a pain. Recently I found this library and its react wrapper — it’s amazing. Easy to use and customize also have an excellent design out of the box.
React-Transition-State
react-transition-group is a known library to add enter/exit transitions to components. Today’s library wants to give you similar functionality. It’s tiny and gives you to granularly control the state of transition.
🦄 magic-regexp
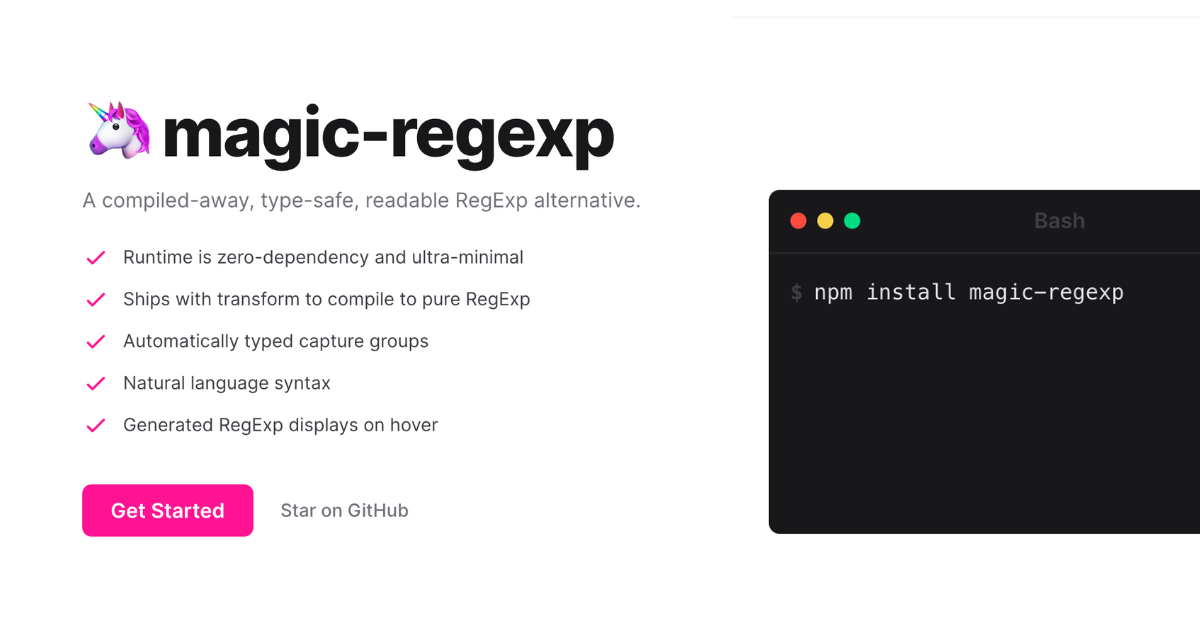
Create regexp in a more functional style. magic-regexp supports grouping and has excellent typing that lets you preview the final expression.
Token CSS
Generate tokens based on the config you define and then use them in your CSS. These tokens then will be replaced by PostCSS and replaced with defined values. Stay in sync with the defined project design.
Bling
Create RPC functions from inside your client-side code.
Want to read more about RPC? I made a short post about RPC and what the fuss is about it. Covered Solid Start’s RPC, Qwik’s version, and what they are doing.
Please react to this post or leave a comment and let me know what you think. Check my Twitter where I post these libraries daily.
Stay up to date with my writing
You can stay up to date by following me in one of these ways: