Create up-to-date screenshots of your application
Are you interested in making your documentation better? Check the feedback widget for documentation. It’s simple, features rich with well well-crafted dashboard. Control every aspect of customer feedback you want to collect. Flexible and adjustable to your application. Check it out on happyreact.com.
Every product needs to document its features. This will lead us to question. Do we want to add screenshots to our documentation?
Let’s write down the advantages and disadvantages of adding screenshots to our documentation:
Pros
-
Illustrating application interface
-
Highlighting important parts
-
Application showcase
Cons
-
Misleading outdated screenshots
-
Processing in external tools (and by designer)
As we see, adding screenshots to docs is time-consuming. We need to make them, process and keep them up-to-date. It’s cumbersome, but there is a solution for that.
Make up-to-date screenshots
Scrshot — lets us create screenshots from our application and make them up-to-date with our application. **It’s working both with web and mobile apps. **Also, Scrshot is authentication agnostic—which means we don’t need to worry about what auth we are using. Working with passwords, magic links, or social auth.
But, there is more — it’s completely free to use.

Scrshot solve docs screenshot issues?
Scrshot is a tool that help you make easier to add screenshot documentation by solving all pain points:
- Misleading outdated screenshots
Scrshot is a CLI tool that runs every time your components have changed. This way you always have up-to-date screenshots in your project. Manual/auto single run command at the end of your work and commit generated screenshots.
- Processing in external tools (and by designer)
Adding background, rounding corners, changing size — everything is doable using Scrshot config. Non-designers friendly! You can make presets and have every screenshot processed the same way.
How does it work?
Scrshot consists of 3 parts that work together to bring up-to-date screenshots to our application.

First part: CLI
It’s responsible for creating screenshots of our application, processing them, and saving them to our destination. We need to define the scrshot config for CLI to work.
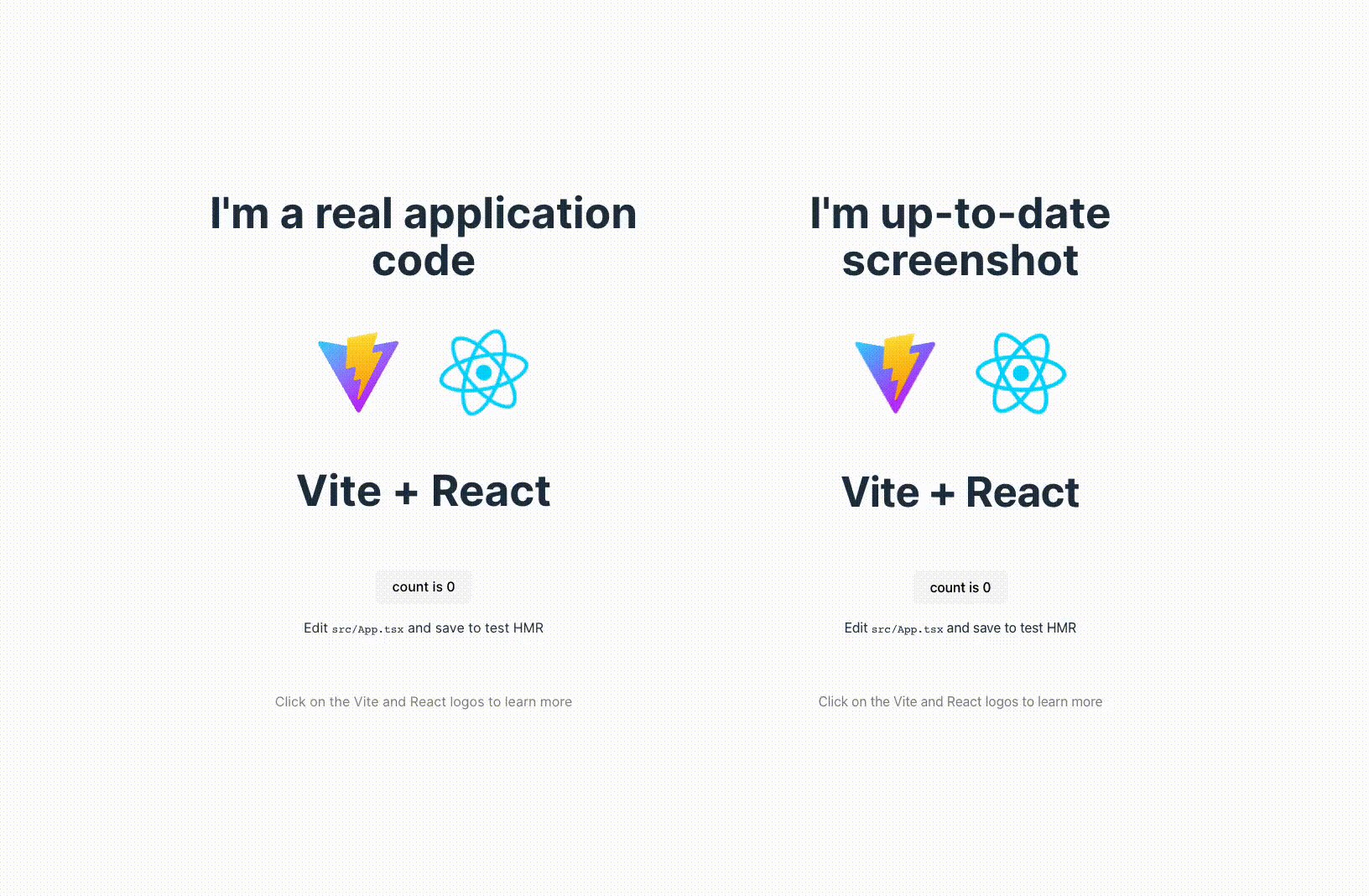
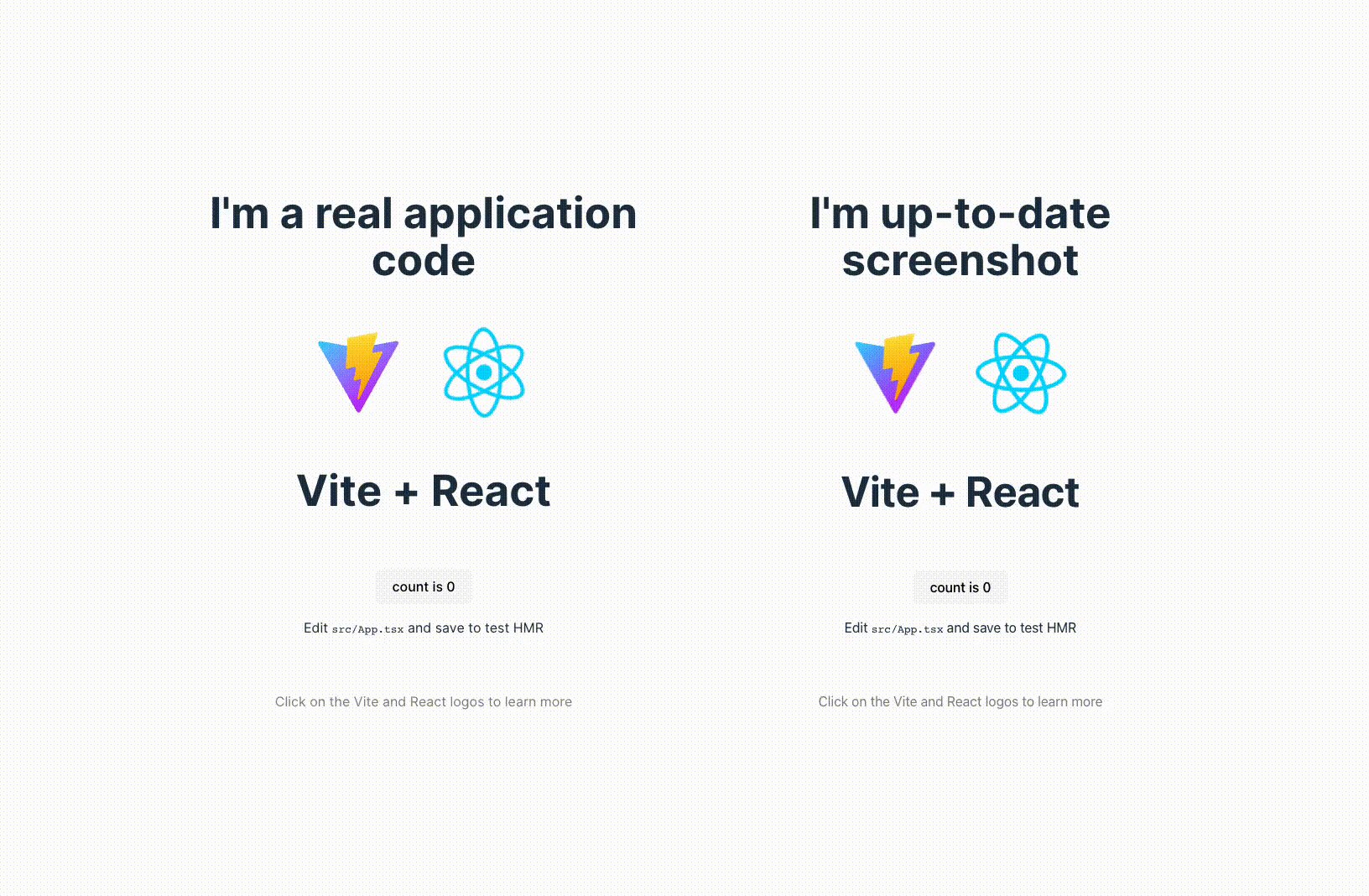
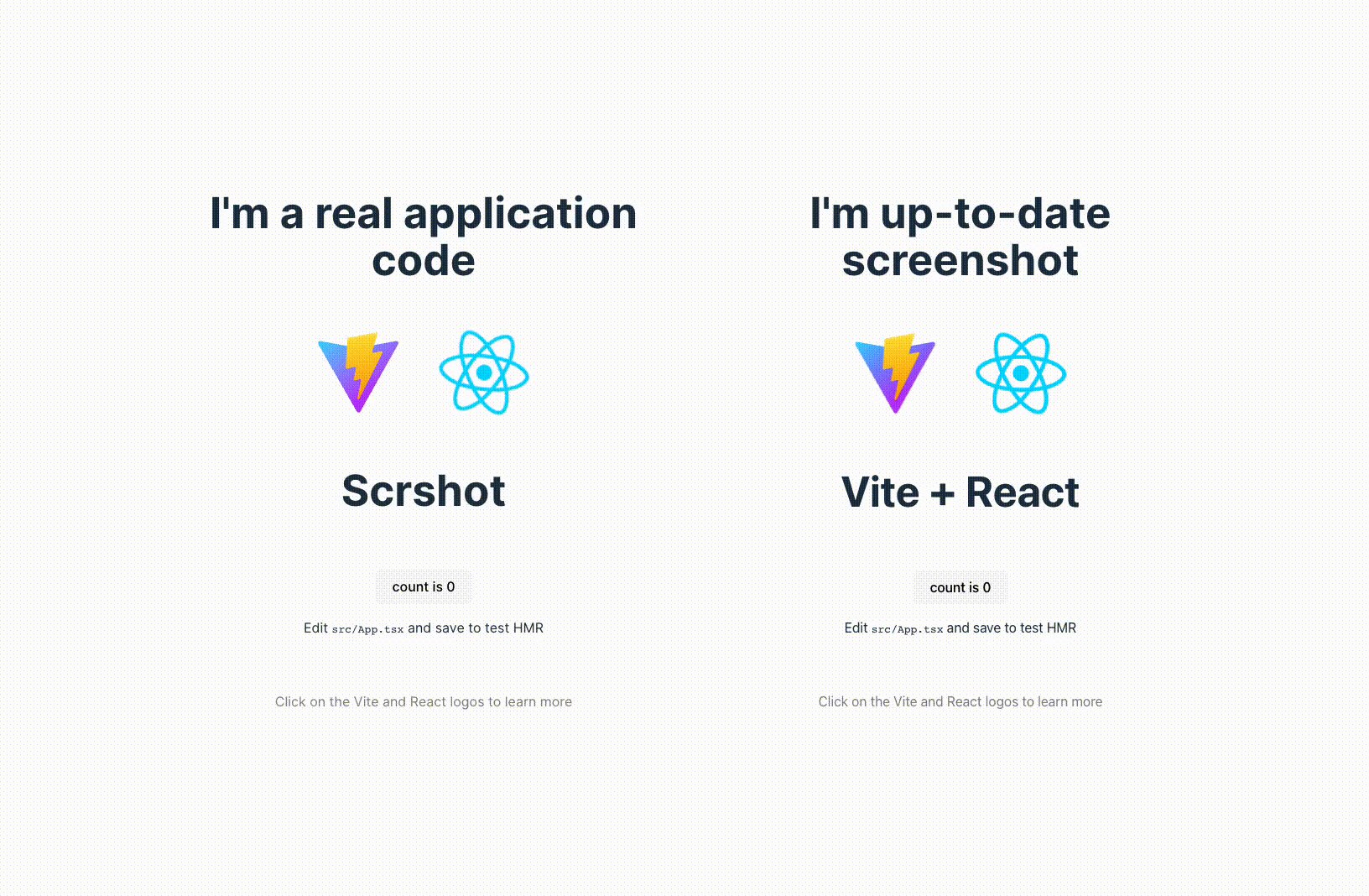
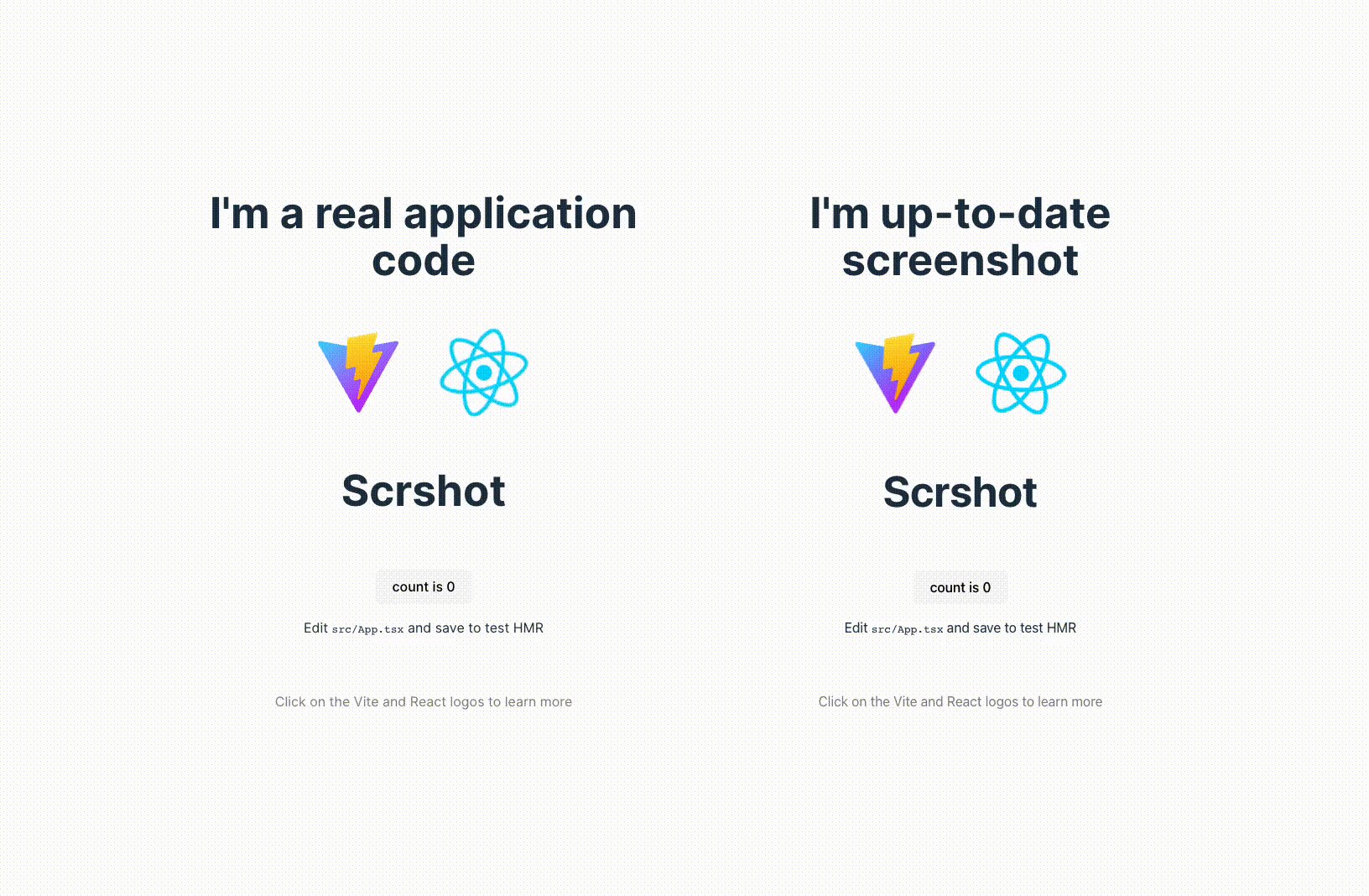
Here is a screenshot that was taken and processed by Scrshot:

Second part: Components
They let us define screenshots as part of a page. Speeding up collecting perfect screenshots by previewing screenshots before taking them. We can highlight elements or hide irrelevant ones to focus the user on what’s important.
For now, we support only React. Yet the plans are to support all the web frameworks and React Native (+ Expo).

Third part: Build
Thanks to build plugins we can get rid of Scrshot components at build time. This way we have full control over what’s in the production build of our application. No need to worry about bloat application bundles with components that are used only for creating docs.
Scrshot supports all major build systems: Webpack, Vite, Rollup, and more. And frameworks: Next and Nuxt.
// next.config.js
const withScrshot = require('@scrshot/build/next')();
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
}
module.exports = withScrshot(nextConfig)How to set up Scrshot in project?
Follow these examples in the scrshot repository to have up-to-date working different applications. You can follow this 4-step guide:
- Install dependencies
Install with command below:
npm install @scrshot/cli @scrshot/react @scrshot/build --save-dev- Add scrshot config
// .scrshotrc
{
"url": "http://localhost:5173",
"dest": "src/assets",
"screenshots": {
"homepage": {
"path": "/"
}
},
}
Remember to change url and dest directory!
//
import { defineCustomElements, ScrshotArea } from '@scrshot/react';
defineCustomElements();
function Component() {
return (
<div>
This won't be on screenshot
<ScrshotArea>
<div>This will be on screenshot</div>
</ScrshotArea>
</div>
)
}
- Run scrshot command
npm run scrshot devYou can learn more about how to add output, change size, create screenshot on mobile in scrshot docs.
Summary
You can create up-to-date screenshots for free. This way your documentation will always be paired with the look of the application. It will make your users happy to use your product.
Speaking of which… I’m building a feedback widget for documentation. You can measure how happy your users are and what they think about your app.